BUT :
Permettre la création d’un formulaire disponible :
- dans la fiche médicale
- dans la fiche patient en créant un lien local
- dans la file active en créant un lien local
Chemin d’accès :
Gestion / Formulaire

Compte tenu de la complexité des formulaires, cette notice est composée de deux sections. La première section décrit le paramétrage des formulaire. La seconde est axée sur la conception des formulaires à l’aide des briques détaillées ci-dessous.

Pour accéder à la seconde notice et ouvrir un nouvel onglet, cliquer sur ce LIEN.
DESCRIPTIF
La gestion des formulaires est riches et donc complexe, cette section va vous familiariser avec le concept de formulaire.
Nous vous conseillons de suivre cette notice parallèlement avec un formulaire, à partir de la V3.19 des formulaires sont préinstallé sur votre Terminal, vous pouvez aussi télécharger des modèles sur cette PAGE (Chapitre « A télécharger »).
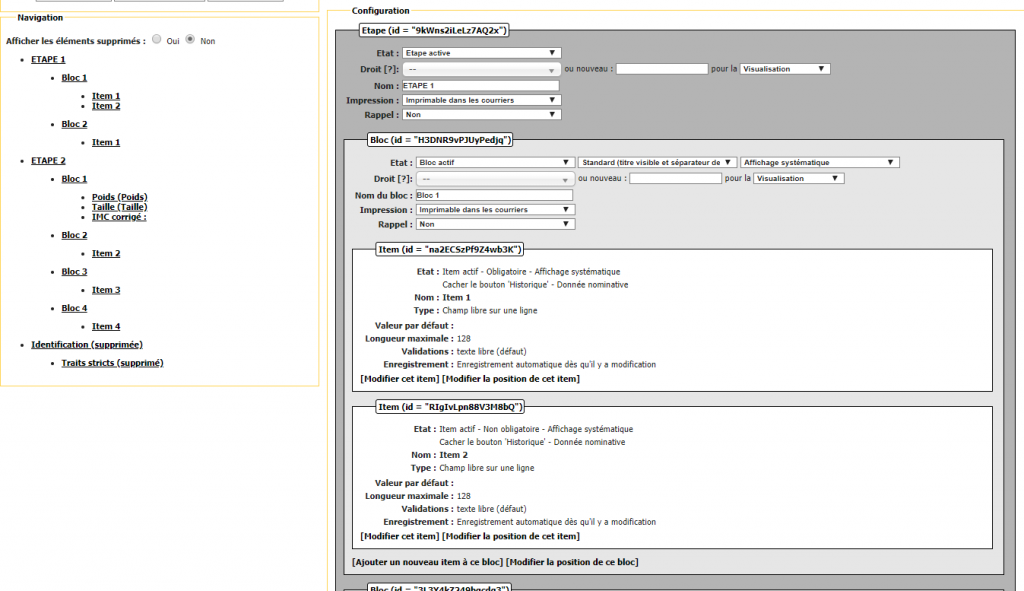
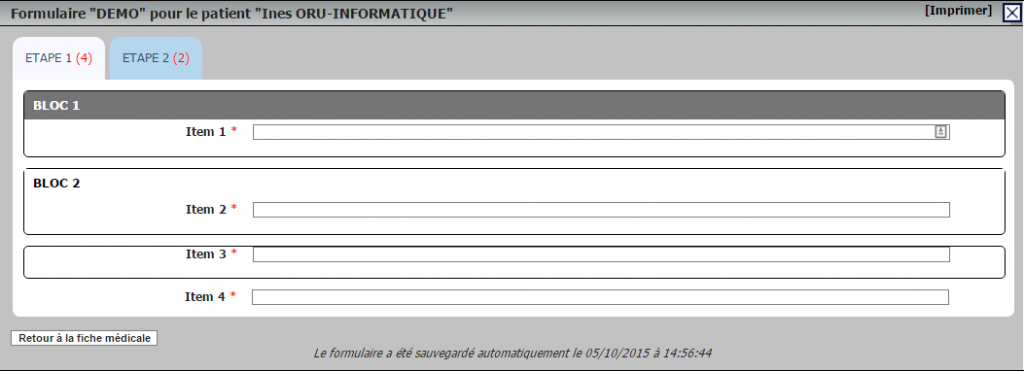
NAVIGATION ET STRUCTURE D’UN FORMULAIRE
Un formulaire est structuré en :
- Etape : Contient 1 ou plusieurs blocs
- Bloc : Contient 1 ou plusieurs items
- Item : Plus petit élément des formulaires, dont il existe plusieurs types listés plus bas

En gris foncé : l’étape et les éléments contenus dedans
En gris moyen : Le bloc et les items contenus dedans
En gris : clair les items

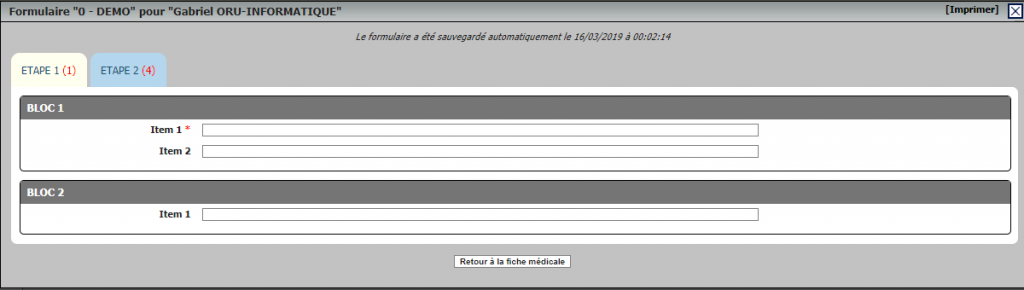
– l’étape (sous forme d’onglet)
– les blocs qui contiennent les items
OPTIONS GÉNÉRALES
L’identification du formulaire est nécessaire pour la création de Lien local, elle se situe dans la partie haute de la page, sous la forme
(id= »code à 16 caractères lettres et chiffres »)
- Nom : Nom du formulaire pour le classement
- Catégorie : Catégorie de classement du formulaire parmi celles paramétrées. Pour rappel à une catégorie de formulaire peut être attribués des droits d’accès.
- Application du formulaire : Hors champs Urgences
- Activation : Tout le temps ou pendant une période à définir
- Options :
- Transmission PRESTO : Hors champs Urgences
- Bloquant : Tout formulaire ouvert impose la saisie de tous les items rendus obligatoires avant de pouvoir enchaîner sur une autre action dans le dossier du patient.
- Historique : Affichage de l’historique des saisies dans le formulaire
- CTA : filtre qualifications : Hors champs Urgences
- CTA : icône : Hors champs Urgences
- Texte libre haut : Permet d’afficher du texte pour l’utilisateur dans la partie haute du formulaire
- Texte libre bas : Idem pour la partie basse du formulaire
- Formulaire à supprimer : En cochant oui, puis en enregistrant les modifications permet de supprimer un formulaire
- Permettre création : Le formulaire peut être édité plusieurs fois, un message d’alerte informe l’utilisateur si un formulaire est déjà en cours d’utilisation et lui permet de le compléter ou d’en créer un autre
- Champs non renseignés : Si des champs ne sont pas renseigné dans le formulaires, ceux-ci ne seront pas visible dans l’édition pdf du formulaire
- Impression des dates et auteurs des champs historisés : Permet de masque à l’impression le nom de l’auteur et la date de saisie
- Nom table associée : Permet de stocker dans une table les données du formulaire
- Gestion d’une table d’historique dédiée :
- La création du patient générera l’envoi d’un e-mail récapitulatif : Hors champs Urgences
- Destinataire(s) de l’e-mail récapitulatif : Hors champs Urgences
- Largeur du formulaire : Permet d’adapter la largeur du formulaire, à titre indicatif la largeur de la fiche médicale est 1200
- Version : non modifiable nombre de modifications sur le formulaires

A partir de la version 3.20.
- Option MMS : permet l’envoi du formulaire via une messagerie sécurisée

Cette option nécessite un paramétrage du serveur SMTP du Terminal.
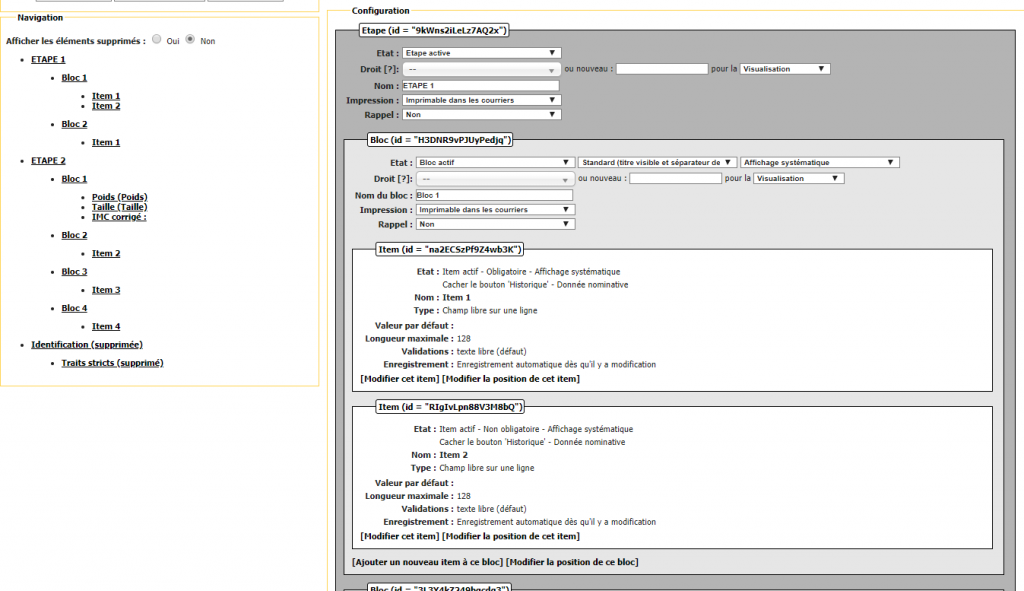
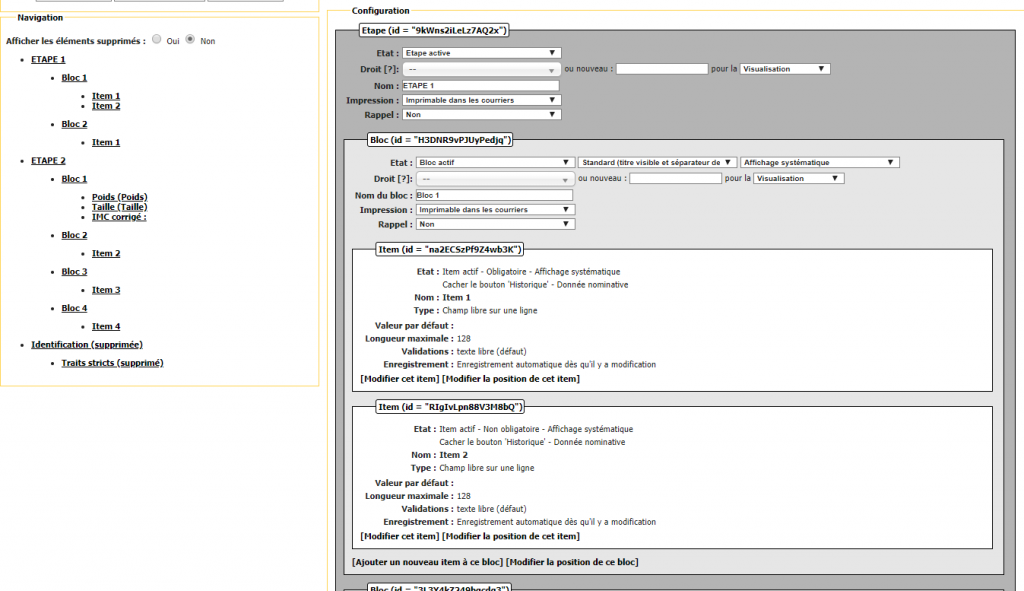
CONFIGURATION DES ÉTAPES
Une étape dans l’interface de paramétrage correspond à un onglet dans l’interface utilisateur.
Nous avons vu plus haut qu’une étape peut contenir des blocs, et les blocs contiennent les items. L’ensemble est repérable par un fond gris foncé

Les éléments paramétrables pour une étape sont :
- Etape Id : entre guillemets l’identifiant du formulaire (fonction
avancée pour gestion éventuelle du fichier en XML non décrite ici) - Etat : Actif ou désactivé (non visible aux utilisateurs)
- Droits : permet d’attribuer un droit utilisateur pour une étape donnée. Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
- Sélectionner le droit dans le menu déroulant
- Ou créer un nouveau droit dans Nouveau
- Permission du droit (menu déroulant à droite) : le droit associé permet
- Visualisation
- Modification
- Nom : nom visible dans le formulaire pour l’utilisateur
- Impression : hors champ pour les urgences
- Soumis à validation : Si ce champ est saisi, il n’est plus possible pour les utilisateurs de pouvoir modifier l’étape et ses items après validation (sauf si droit spécifique accordé, cf infra)
- Droit validation : permet d’attribuer un droit utilisateur pour valider les items de l’étape. Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
- Sélectionner le droit dans le menu déroulant
- Ou créer un nouveau droit dans Nouveau
- Droit dévalidation : permet d’attribuer un droit utilisateur pour dévalider les items de l’étape si l’option « droit validation est activée ». Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
- Sélectionner le droit dans le menu déroulant
- Ou créer un nouveau droit dans Nouveau
- Rappel : permet de récupérer une étape avec ses blocs et items liés déjà créée dans ce formulaire ou un autre formulaire (si catégorie de formulaire accessible avec les droits de l’administrateur). En cochant oui il faut :
- Sélectionner le nom de l’étape à récupérer (Importance de bien nommer les étapes et les formulaires)
- Nom étape (nom du formulaire)
- Préciser si la récupération et en lecture seule ou en modification
- Sélectionner le nom de l’étape à récupérer (Importance de bien nommer les étapes et les formulaires)
CONFIGURATION DES BLOCS
Un bloc dans l’interface de paramétrage correspond à un chapitre dans l’interface utilisateur.
Nous avons vu plus haut qu’un bloc peut contenir des items. L’ensemble est repérable par un fond gris moyen.

Un chapitre peut être visible de plusieurs façons au niveau de l’interface utilisateurs :
- Standard : Titre visible en majuscules et fond du texte gris foncé avec encadrement des items associés (ex Bloc de l’item 1 ci-dessous)
- Soft Majuscule : Titre visible en majuscules et fond du texte en blanc avec encadrement des items associés (ex Bloc de l’item 2 ci-dessous)
- Soft Minuscule: Titre visible en minuscules et fond du texte en blanc avec encadrement des items associés (non visible sur la copie d’écran)
- Discret : Titre invisible avec encadrement des items associés (ex Bloc de l’item 3 ci-dessous)
- Invisible : Titre invisible et absence d’encadrement des items associés (ex Bloc de l’item 4 ci-dessous)
A noter qu’il est possible de coloriser le texte et le fond des titres des blocs avec les options « couleur » et « couleur de fond », cf infra)

Les éléments paramétrables pour un bloc sont :
- bloc Id : entre guillemets l’identifiant du bloc (fonction
avancée pour gestion éventuelle du fichier en XML non décrite ici) - Etat : Actif ou désactivé (non visible aux utilisateurs)
- Visibilité : Détaillé ci-dessus, c’est la visibilité du bloc dans le formulaire, par défaut « Affichage standard »
- Affichage : Sur la même ligne à droite, permet de créer des règles d’affichage, par défaut « Affichage systématique« . Si vous sélectionnez une règle, il faut dans :
- Affichage si : sélectionner l’item déclencheur
- Nom de l’item (Nom de l’étape -> Nom du bloc)
- Règle : sélectionner dans le menu déroulant le type de règle
- valeur : dans le champ de saisi définir la valeur qui déclenche ou ne déclenche pas l’affichage du Bloc (selon le type de règle, par exemple « égal à », « dans liste »,….)
- Affichage si : sélectionner l’item déclencheur

Il est possible de cumuler plusieurs règles pour conditionner l’affichage en ajoutant une condition et en précisant si la condition est en « ET » ou « OU » (pour l’ensemble des conditions).
- Droits : permet d’attribuer un droit utilisateur pour un bloc donnée. Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
- Sélectionner le droit dans le menu déroulant
- Ou créer un nouveau droit dans Nouveau
- Permission du droit (menu déroulant à droite) : le droit associé permet
- Visualisation
- Modification
- Nom du Bloc : nom visible dans le formulaire pour l’utilisateur
- Couleur : Permet de saisir un code couleur html pour modifier la couleur du texte du nom du bloc (https://htmlcolorcodes.com/fr/)
- Couleur du fond : Permet de saisir un code couleur html pour modifier la couleur de fond du nom du bloc

L’ajout d’un bloc avec un titre coloré (+/_ un fond de douleur dédié) permet, par exemple, de mettre en valeur des parties dédiées à un type de professionnel dans un formulaire (Bleu pour Médecin, Rouge pour IDE).
Impression : hors champ pour les urgences
Soumis à validation : Si ce champ est saisi, il n’est plus possible pour les utilisateurs de pouvoir modifier le bloc et ses items après validation (sauf si droit spécifique accordé, cf infra)
Droit validation : permet d’attribuer un droit utilisateur pour valider les items du bloc. Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
Sélectionner le droit dans le menu déroulant
Ou créer un nouveau droit dans Nouveau
Droit dévalidation : permet d’attribuer un droit utilisateur pour dévalider les items du bloc si l’option « droit validation est activée ». Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
Sélectionner le droit dans le menu déroulant
Ou créer un nouveau droit dans Nouveau
Rappel : permet de récupérer un bloc avec ses items liés déjà crée dans ce formulaire ou un autre formulaire (si catégorie de formulaire accessible avec les droits de l’administrateur). En cochant oui il faut :
Sélectionner le nom du bloc à récupérer (Importance de bien nommer les étapes et les formulaires)
Nom du bloc (Nom formulaire -> nom étape)
Préciser si la récupération et en lecture seule ou en modification
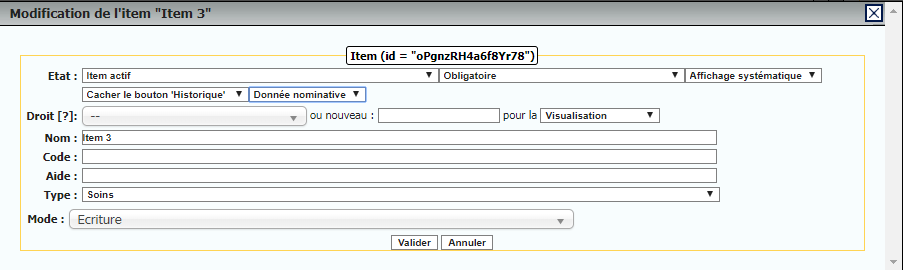
GESTION DES ITEMS
Un item est la plus petite entité d’un formulaire, plusieurs types d’items différents existent, ils sont détaillés dans le chapitre ci-après.
Pour visualiser l’ensemble du paramétrage d’un item, cliquer sur « Modifier » pour un item donné (ou regarder la copie d’écran).

- bloc Id : entre guillemets l’identifiant de l’item (fonction
avancée pour gestion éventuelle du fichier en XML non décrite ici) - Etat : Actif ou désactivé (non visible aux utilisateurs)
- Mode de saisie : obligatoire ou facultatif
- Affichage : Sur la même ligne à droite, permet de créer des règles d’affichage, par défaut « Affichage systématique« . Si vous sélectionnez une règle, il faut dans :
- Affichage si : sélectionner l’item déclencheur
- Nom de l’item (Nom de l’étape -> Nom du bloc)
- Règle : sélectionner dans le menu déroulant le type de règle
- valeur : dans le champ de saisi définir la valeur qui déclenche ou ne déclenche pas l’affichage du Bloc (selon le type de règle, par exemple « égal à », « dans liste »,….)
- Affichage si : sélectionner l’item déclencheur
- Droits : permet d’attribuer un droit utilisateur pour un item donnée. Dès la création de ce droit dans le formulaire, un droit du même nom est automatiquement généré au niveau de la gestion des groupes.
- Sélectionner le droit dans le menu déroulant
- Ou créer un nouveau droit dans Nouveau
- Permission du droit (menu déroulant à droite) : le droit associé permet
- Visualisation
- Modification
- Nom de l’item : nom visible dans le formulaire pour l’utilisateur
- Code: Code non affiché dans le formulaire pour l’utilisateur, apparaît entre parenthèse dans la structure du formulaire. Permet de repérer les items qui portent des noms identiques (ou sans nom)
- Aide: Le texte saisi dans ce champ génère un « ? » dans le formulaire pour l’utilisateur avec une infobulle au survol.
- Type : tous les types d’items sont détaillés dans le chapitre infra.
- Position de l’historique : choix de la position d’affichage de l’historique de saisies des valeurs d’un items.
Particularité de l’enregistrement
Pour certains items, si vous optez pour l’option d’enregistrement avec un bouton « Valider », des options supplémentaires sont déclenchées.
- Double saisie : permet d’effectuer un second enregistrement de valeurs pour cet item.
- Durée minimum de double saisie : attribue une période réfractaire (en secondes) entre 2 enregistrements afin d’éviter les clics intempestifs sur le bouton « Valider ».
TYPES D’ITEMS DISPONIBLES
Champ libre sur une ligne => fait apparaître une zone de texte libre
Le paramétrage de cet item est le suivant :
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
- Longueur maximale : longueur maximale de la ligne 128
- Validation : permet de bloquer la saisie à des valeurs données
- Texte libre : par défaut (pas de contrainte)
- Entier : la contraint est un nombre entier
- Nombre à virgule : la contrainte est un nombre décimal a virgule
- Expression régulière : la contrainte est composée en REGEX (cf le guide ICI)
- Message d’erreur visible : texte à saisir qui apparaît lorsqu’une erreur dans la contrainte de validation ci dessous est détectée (sauf pour cas du texte libre)
- Enregistrement :automatique ou via bouton « Valider »
Champ libre sur plusieurs lignes : fait apparaître une zone de texte libre sur 5 lignes par défaut
Le paramétrage de cet item est le suivant :
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
- Longueur maximale : longueur maximale de la ligne 128
- Nombre de ligne : par défaut 5 lignes
- Enregistrement : automatique ou via bouton « Valider »
Menu déroulant libre => fait apparaître un menu déroulant à choix simple
Le paramétrage de cet item est le suivant :
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
- Liste des valeurs : saisir les valeurs et les séparer par des « | » (pipes) , remarque pour laisser le menu déroulant vide par défaut dans le formulaire taper : « vide »|première valeur|seconde valeur….
- Enregistrement :automatique ou via bouton « Valider »
Menu déroulant à choix multiples => fait apparaître un menu déroulant à choix multiples
Le paramétrage de cet item est le suivant :
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
- Liste des valeurs : permet de saisir des valeurs multiples
- saisir les valeurs et les séparer par des « | » (touche ALT+CTRL+6 avec windows) ou (MAJ + Option + L avec Mac).
- Remarque pour laisser le menu déroulant vide par défaut dans le formulaire taper : « »| »première valeur »| »seconde valeur »….
- Pour mettre de la couleur vous devez saisir un peu de code …. cela sera plus facile avec des exemples !
- <strong style=’color :#FE6500;’>votre texte</strong> Texte en gras en couleur #FE6500
- <span style=’color :#8E44AD;’>votre texte</span> Texte en couleur #8E44AD
- <strong>votre texte</strong> Texte en gras
- Exemple de site pour trouver des codes couleurs en html https://htmlcolorcodes.com/fr/
- Enregistrement :automatique ou via bouton « Valider »
Cases à cocher à choix unique (radio button) => fait apparaître des cases à cocher, avec un seul choix possible
Le paramétrage de cet item est le suivant :
Le paramétrage de cet item est le suivant :
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
- Liste des valeurs : saisir les valeurs et les séparer par des « | »
- Enregistrement :automatique ou via bouton « Valider »
- Cases à cocher à choix multiples (checkbox) => fait apparaître des cases à cocher, avec plusieurs choix possibles
Cases à cocher à choix multiples (checkbox) => fait apparaître des cases à cocher, avec plusieurs choix possibles
- Valeur par défaut : Texte qui peut apparaître par défaut dans le formulaire
Liste des valeurs : permet de saisir des valeurs multiples
- saisir les valeurs et les séparer par des « | » (touche ALT+CTRL+6 avec windows) ou (MAJ + Option + L avec Mac).
- Remarque pour laisser le menu déroulant vide par défaut dans le formulaire taper : « »| »première valeur »| »seconde valeur »….
- Pour mettre de la couleur vous devez saisir un peu de code …. cela sera plus facile avec des exemples !
- <strong style=’color :#FE6500;’>votre texte</strong> Texte en gras en couleur #FE6500
- <span style=’color :#8E44AD;’>votre texte</span> Texte en couleur #8E44AD
- <strong>votre texte</strong> Texte en gras
- Exemple de site pour trouver des codes couleurs en html https://htmlcolorcodes.com/fr/
- Enregistrement : automatique ou via bouton « Valider »
Information patient en lecture seule => Affiche un élément du bloc identitaire ou une valeur d’un menu déroulant de la fiche patient sans pouvoir la modifier (lecture seule)
Cet item vous permet de récupérer en lecture seule (non modifiable les valeurs contenues dans le bloc administratif, dont à partir de la V3.21 le code RPPS du médecin traitant.
Le paramétrage de cet item est le suivant :
- Champ à afficher : sélectionner la valeur à afficher
Item du formulaire identité => Affiche un item du cadre identitaire (modifiable pour l’utilisateur s’il dispose des droits pour le faire dans la fiche patient)
Le paramétrage de cet item est le suivant :
- Item : sélectionner l’item de la fiche patient
Item de la fiche patient (hors horaires)=> Affiche un menu déroulant de la fiche patient (si droits attribués)
Le paramétrage de cet item est le suivant :
- Menu déroulant : sélectionner le menu déroulant de la fiche patient
Bloc note du patient => Permet d’afficher le texte du bloc note de la fiche patient (si droits activés)
Le paramétrage de cet item est le suivant :
- Nombre de ligne : nombre de ligne dédiée
Bloc note secondaire du patient => Permet d’afficher le texte du bloc note secondaire de la fiche patient (si droits activés)
Le paramétrage de cet item est le suivant :
- Nombre de ligne : nombre de ligne dédiée
Photo patient => permet d’intégrer la photo du patient (si activé et utilisé)
Le paramétrage de cet item est le suivant :
- Type : au choix Affichage ou Modifiable
- Si Affichage : au choix Photo ou miniature
- Si modifiable : permet de réintégrer un photo comme dans le cadre administratif de la fiche patient (si droits activés)
Date libre => fait apparaître un calendrier dateur
Le paramétrage de cet item est le suivant :
- Date par défaut : au choix date actuelle ou à saisir dans un calendrier dateur
- Début de grossesse : à renseigner si besoin
- Enregistrement : automatique ou via bouton « Valider »
- Mode de durée :
- Désactivé
- Décompte simple
- Décompte précis
- Date ultérieure : Permet de bloquer ou pas la saisie d’une date dans le futur.
Heure libre => Fait apparaître un horodateur
Le paramétrage de cet item est le suivant :
- Heure par défaut : au choix heure actuelle ou à saisir dans un horodateur
- Enregistrement : automatique ou via bouton « Valider »
Date + heure libre => fait apparaître un calendrier et un horodateur
Le paramétrage de cet item est le suivant :
- Date par défaut : au choix date actuelle ou à saisir dans un calendrier dateur
- Heure par défaut : au choix heure actuelle ou à saisir dans un horodateur
- Enregistrement : automatique ou via bouton « Valider »
- Mode de durée :
- Désactivé
- Décompte simple
- Décompte précis
- Date ultérieure : Permet de bloquer ou pas la saisie d’une date dans le futur.
Date + Heure de la fiche patient => Affiche une date et un horaire de la fiche patient (modifiable selon droits dans le formulaire et la fiche patient)
Le paramétrage de cet item est le suivant :
- Date : Sélectionner la date de la fiche patient
- Enregistrement : automatique ou via bouton « Valider«
- Mode de durée :
- Désactivé
- Décompte simple
- Décompte précis
- Date ultérieure : Permet de bloquer ou pas la saisie d’une date dans le futur.
Date de la fiche patient => Affiche une date de la fiche patient (modifiable selon droits dans le formulaire et la fiche patient)
Le paramétrage de cet item est le suivant :
- Date : Sélectionner la date de la fiche patient
- Enregistrement : automatique ou via bouton « Valider«
- Mode de durée :
- Désactivé
- Décompte simple
- Décompte précis
- Date ultérieure : Permet de bloquer ou pas la saisie d’une date dans le futur.
Calcul de durée entre deux dates => Permet de calculer la durée entre deux dates (date 1 et date 2)
Le paramétrage de cet item pour chacune des deux dates est le suivant :
- Date libre
- Date + heure libres
- Information patient en lecture seule
- Date + Heure de la fiche patient
- Date de la fiche patient
- Rappel d’un champ de formulaire (lecture seule)
Constante vitale => Affiche la valeur d’une constante (modifiable selon droits dans le formulaire et la fiche médicale)
Le paramétrage de cet item est le suivant :
- Constantes vitales : Sélectionner la constante de la fiche médicale
- De façon automatique vous bénéficiez du bouton « Ajouter » pour chaque constante
- Validation : permet de bloquer le format de saisie de la valeur de la constante avec :
- Chiffre avec ou sans virgule supérieur à 0
- Chiffre sans virgule supérieur à 0
- Expression régulière (création de vos propres conditions, ICI ou SOS Hot line si difficultés)
- Afficher l’unité de mesure : oui / non
- Afficher l’historique : Affiche l’historique des saisies avec :
- Affichage brut dans le formulaire
- Affichage dans une infobulle (survol souris)
- Afficher en lecture seule : récupère les saisies de la Fiche médicale sans possibilité d’ajouter de nouvelles valeurs
Score => Affiche la possibilité de saisir un score (ou intégrer les valeurs si le score a été saisi dans la fiche médicale)
Le paramétrage de cet item est le suivant :
- Score : Sélectionner le score de la fiche médicale
- De façon automatique vous bénéficiez du bouton « Ajouter » pour chaque constante
Score configurable => Permet de créer son propre score
Le paramétrage de cet item est complexe, contacter la hotline si nécessaire
Tableau => Permet de créer un tableau de saisie, par exemple pour des constantes vitales
- Nombre de ligne : Nombre limité de saisie (1 ligne 1 saisie), si vide illimité
- Afficher uniquement la ligne saisie : Oui ou Non (Cf Astuce ci-dessous)
- Item : il vous faut
- Copier la valeur de l’ID de l’item (Cf AStce ci-dessous)
- Délimiter une largeur pour la colonne

Pour saisir des constantes dans un tableau, il est nécessaire au préalable d’avoir créer un item « Constante » et de l’avoir configuré en lecture seule. Un exemple de formulaire IOA est disponible incluant un tableau
(Dans : Notice/Infos & Docs/Téléchargement)

Astuce 1 : Nous vous conseillons de n’afficher qu’une seule ligne de saisie, les différentes valeurs d’une constante saisie seront visibles au niveau de l’item « Constante » précédemment créé.

Astuce 2 : Nous vous conseillons de copier dans l’ordre tous les ID des items nécessaires dans un bloc note afin de pouvoir composer votre tableau plus facilement ensuite en une seule fois.
Traitement libre => permet d’afficher les médicaments prescrit dans la fiche médicale
Le paramétrage de cet item est le suivant :
- Nombre maximum : nombre maximum de spécialité affichées, 100 par défaut
Médicaments => permet d’afficher le module de prescription de médicaments du TU
Soins => permet d’afficher le module de prescription de soins du TU.
Observation médicale => Affiche le texte saisi dans les observations médicales (modifiable selon droits dans le formulaire et la fiche médicale)
Le paramétrage de cet item est le suivant :
- Observation : Sélectionner l’observation de la fiche médicale
- Cartouche : Afficher ou non le cartouche lié à l’observation sélectionnée
Diagnostics => permet d’afficher le module de cotation du TU.
Le paramétrage de cet item est le suivant :
- Gestion avancée : permet de gérer ou non le choix de l’association DP + DAS
Recours => Affiche le module de saisie des recours symptomatiques
Circonstances =>Affichage du module de saisie des circonstances
Rappel d’un champ de formulaire (lecture seule ou écriture)=> Permet d’afficher la valeur d’un autre item
Le paramétrage de cet item est le suivant :
- Formulaire concerné : sélectionner le formulaire concerné
- Item à afficher : sélectionner l’item concerné
- Modification : au choix
- Item en lecture seule
- Item modifiable
ROR (affectation établissements, unités, professionnels) : hors champs Urgences
Item permettant l’envoi d’email : hors champs Urgences
Information => permet d’afficher du texte d’information, notamment pour l’aide à la saisie des items suivants
Item de type problème :hors champs Urgences
Item département :hors champs Urgences
Pièces-Jointes : permet d’intégrer une pièce,-jointe
Attention une contrainte technique impose de placer impérativement cet objet en dernier item du dernier onglet du formulaire.
Pour accéder à la seconde partie de la notice et ouvrir un nouvel onglet, cliquer sur ce LIEN.
Il est possible d’exporter / Réimporter des formulaires entre sites, cliquer sur ce LIEN